Formeln
In QuizAcademy kannst Du mit LaTeX Formeln erstellen. Mit dieser Schritt-für-Schritt-Anleitung erfährst Du, wie Du in QuizAcademy ganz einfach Formeln erstellen kannst. Du kannst Formeln in Quizfragen und Karteikarten im Fragentext, in den Antworttexten sowie den Erläuterungen integrieren. Nutze Formeln in unterschiedlichen Themenbereichen wie bspw. Mathematik, Physik, Chemie, BWL. VWL, Medizin, etc.

Formeln erstellen mit LaTeX
LaTeX ist eine Programmiersprache um Formeln zu erstellen. Hier erfährst Du, wie es funktioniert.
Um in QuizAcademy Formeln zu erstellen, gehe bitte in den Bearbeitungsdialog einer Frage oder einer Karteikarte. Natürlich kannst Du auch eine neue Frage oder eine neue Karteikarte erstellen. Wir zeigen Dir jedoch das Vorgehen, bei einer bereits erstellten Frage. Gehe wie folgt vor:
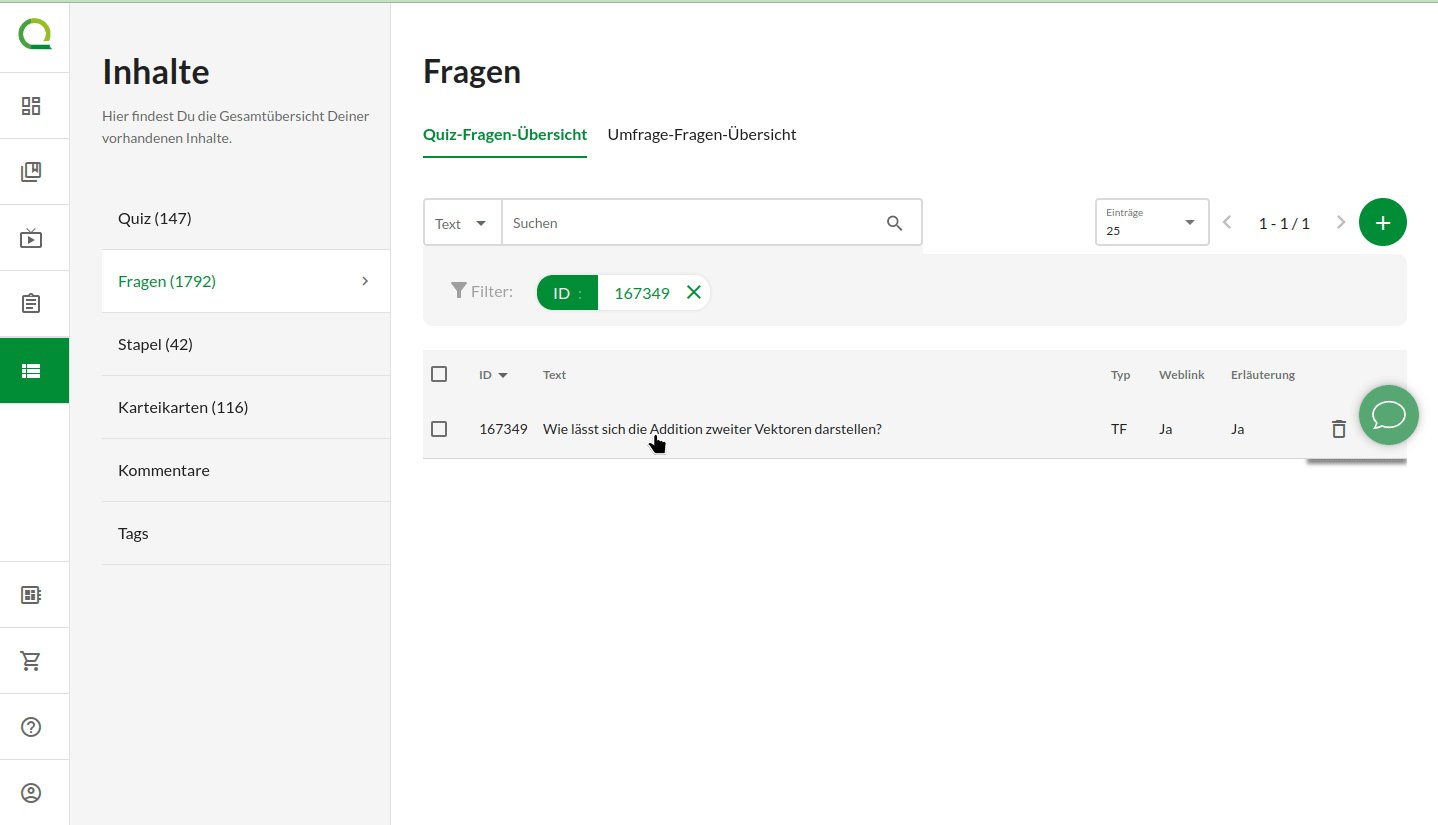
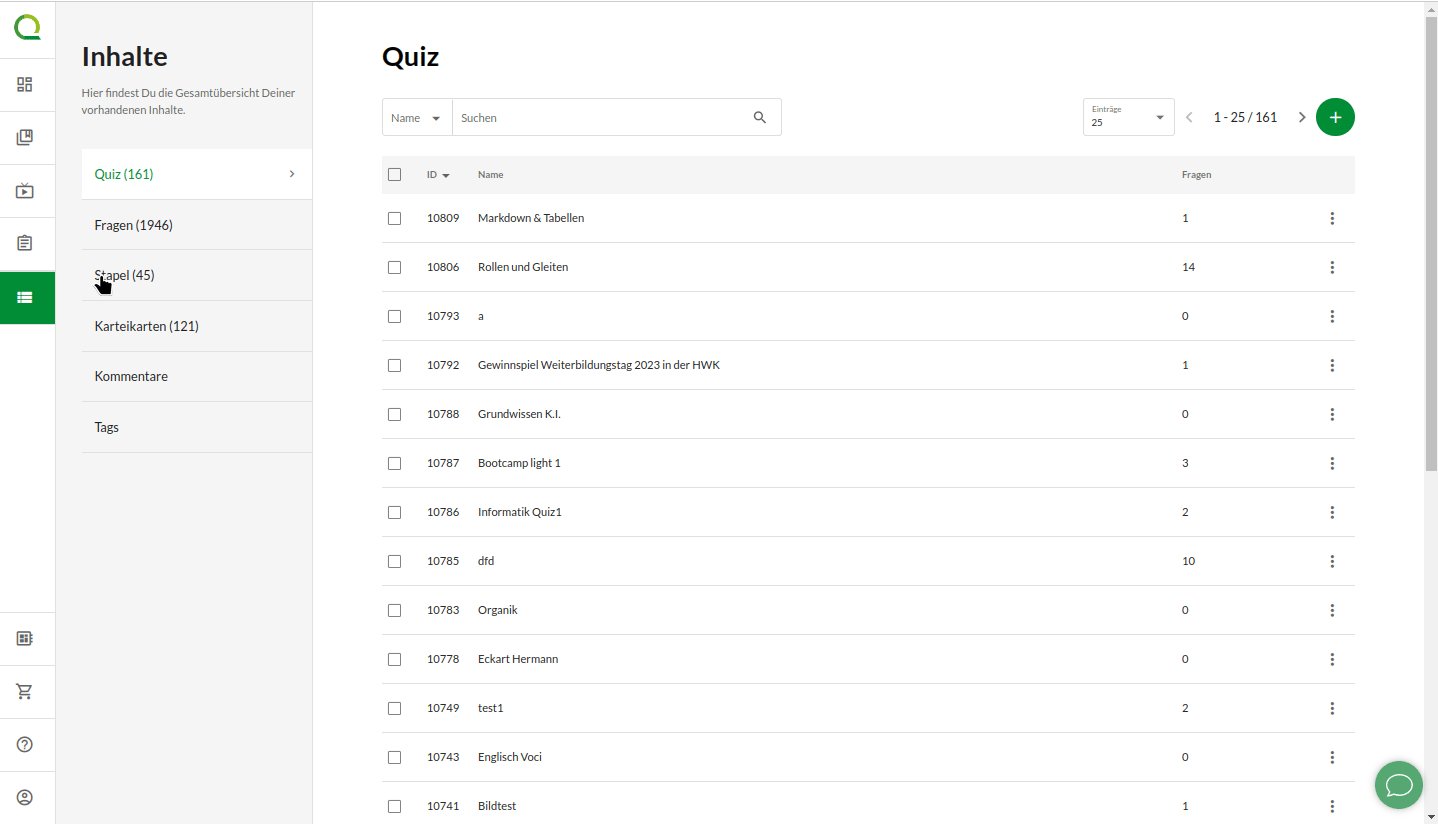
- Klicke im linken Menü auf den Bereich “Inhalte”
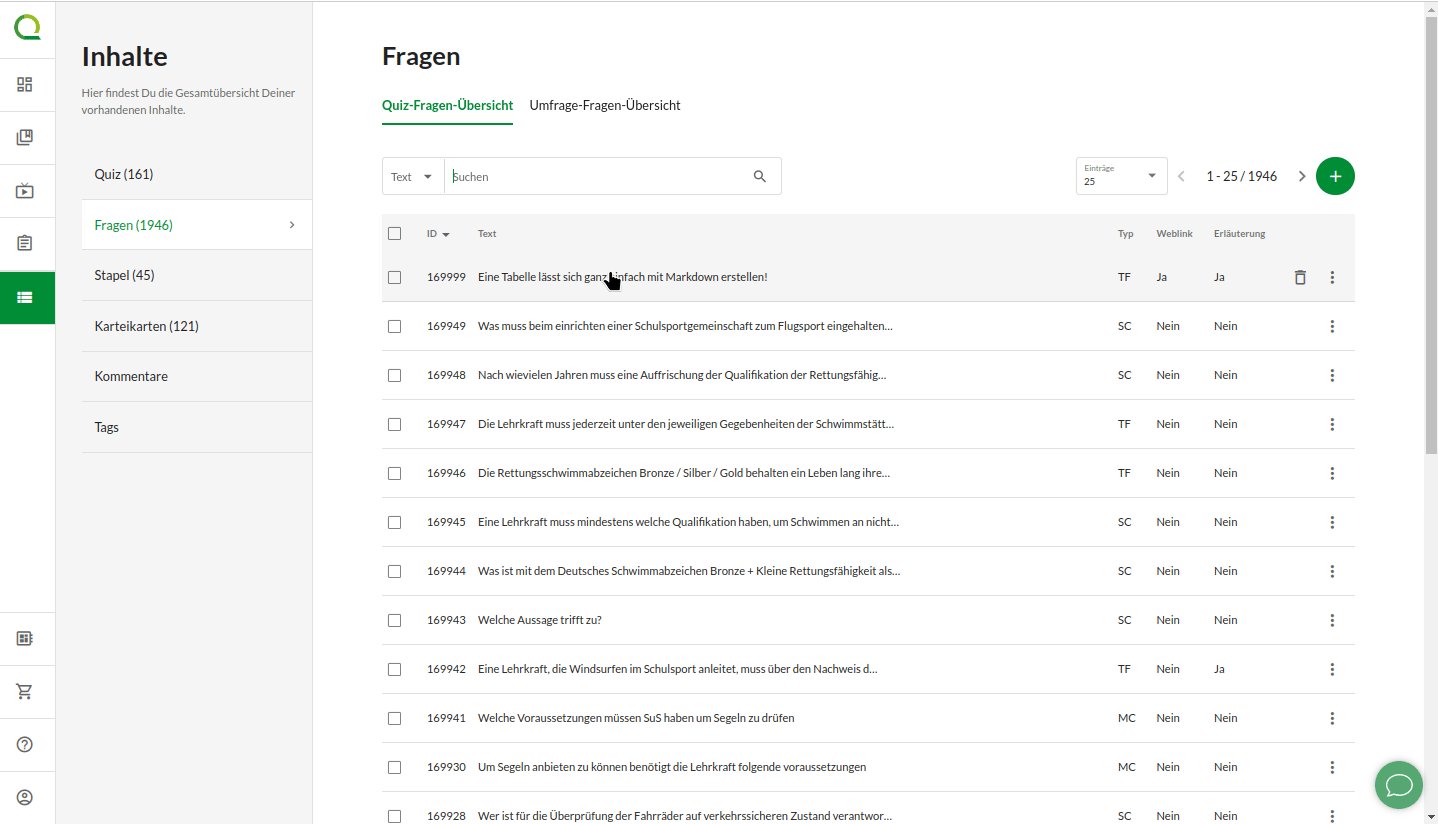
- Klicke auf “Fragen” und auf die Frage, in der Du eine Formel erstellen möchtest.
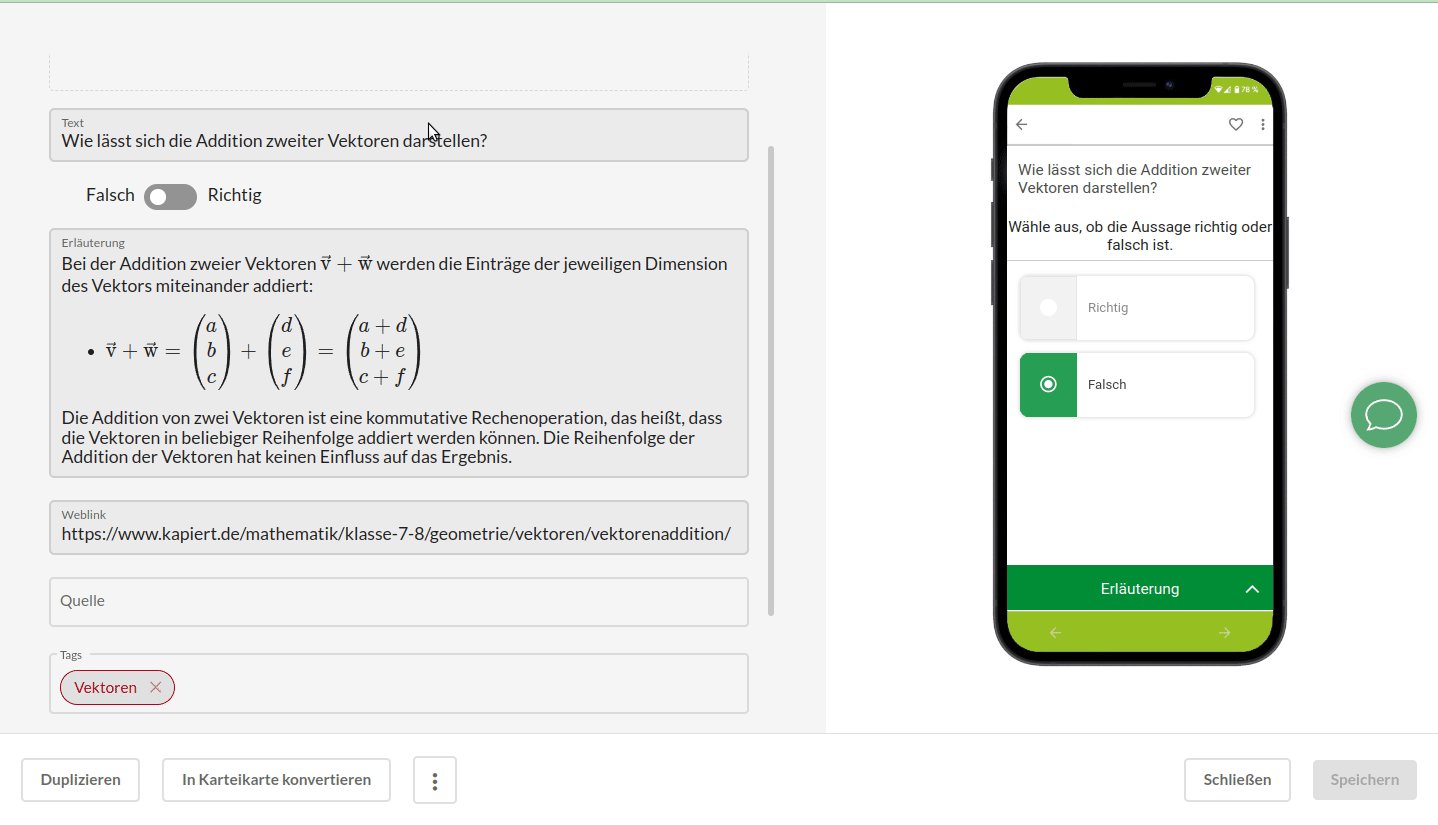
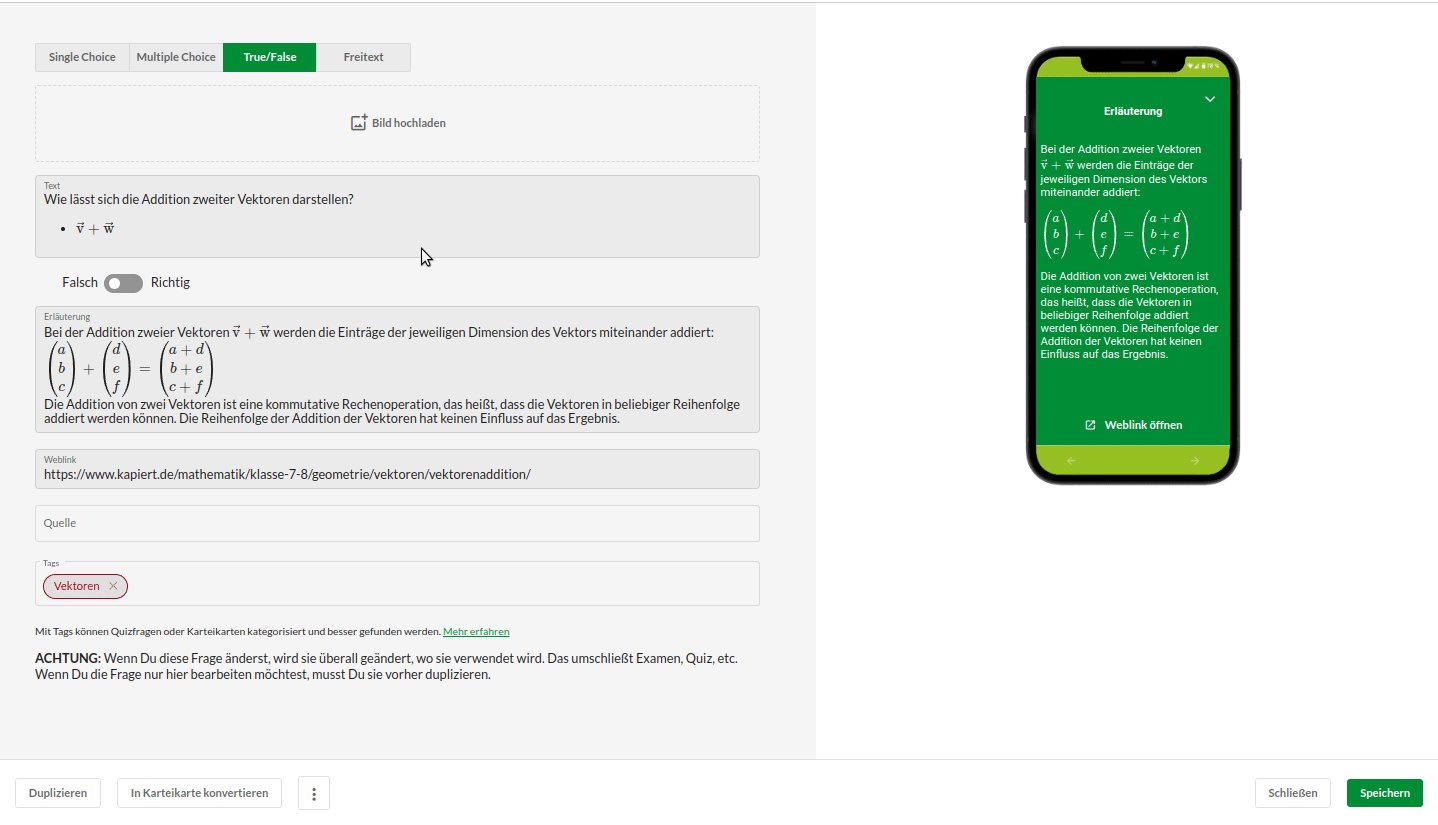
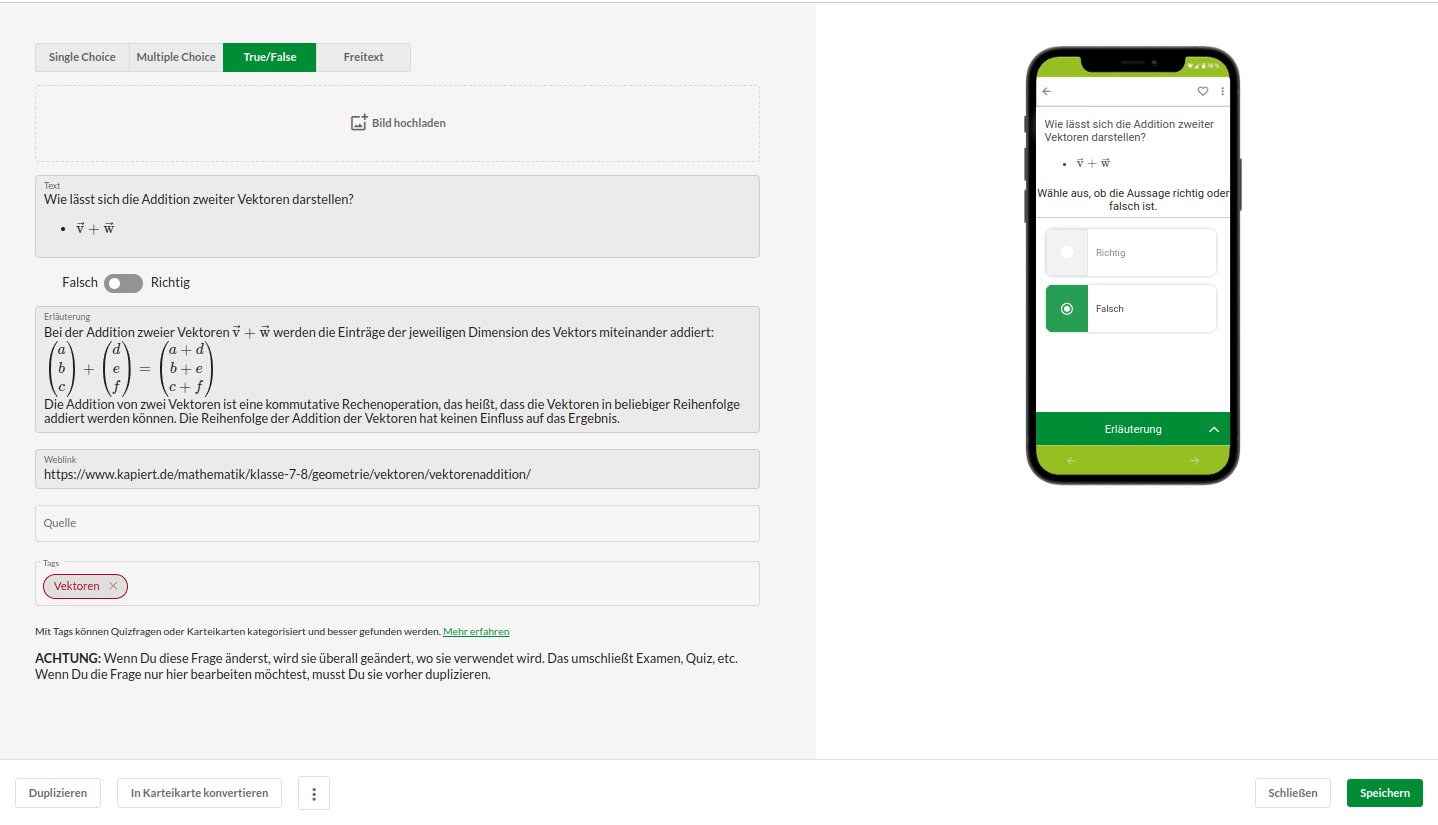
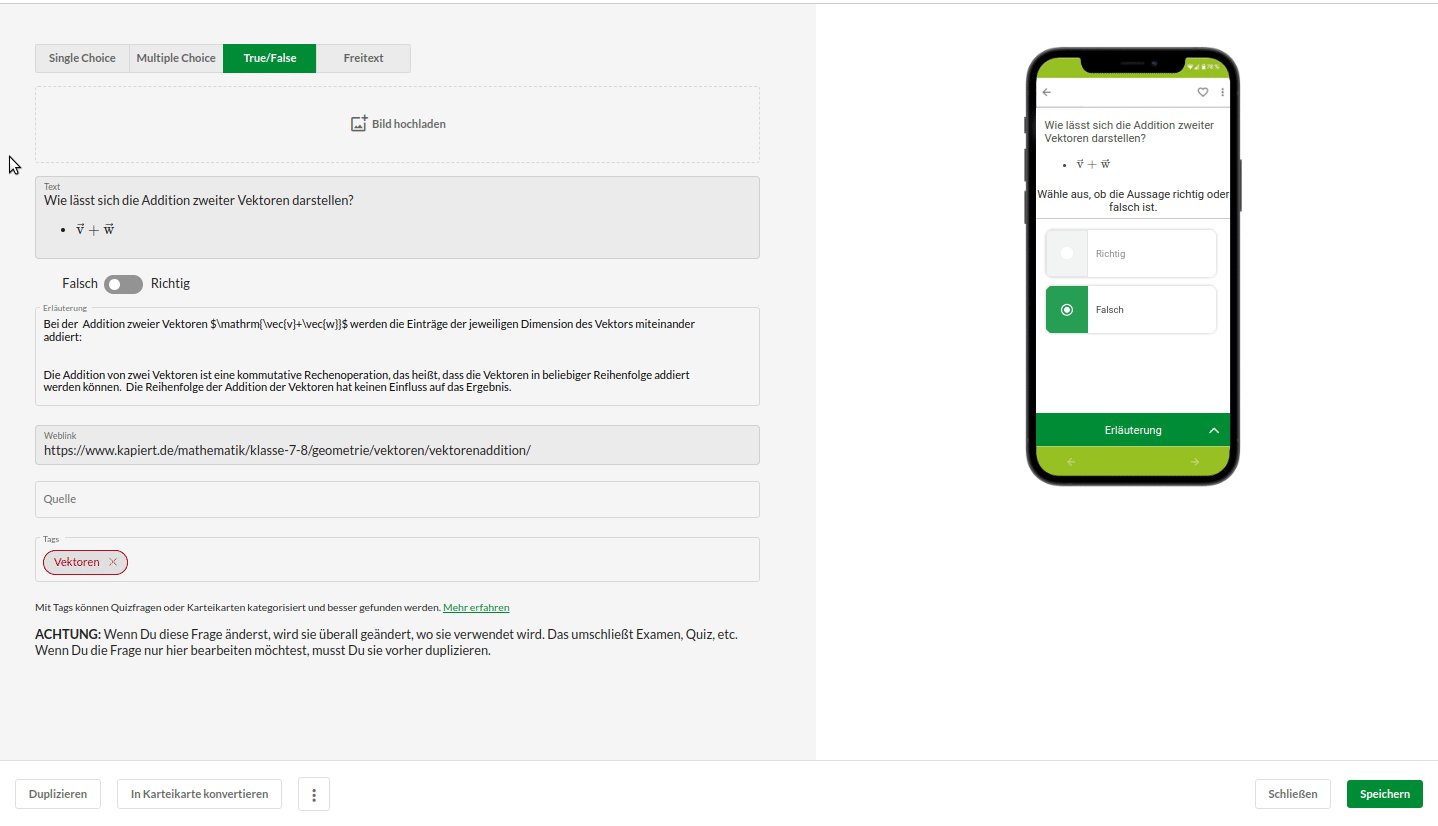
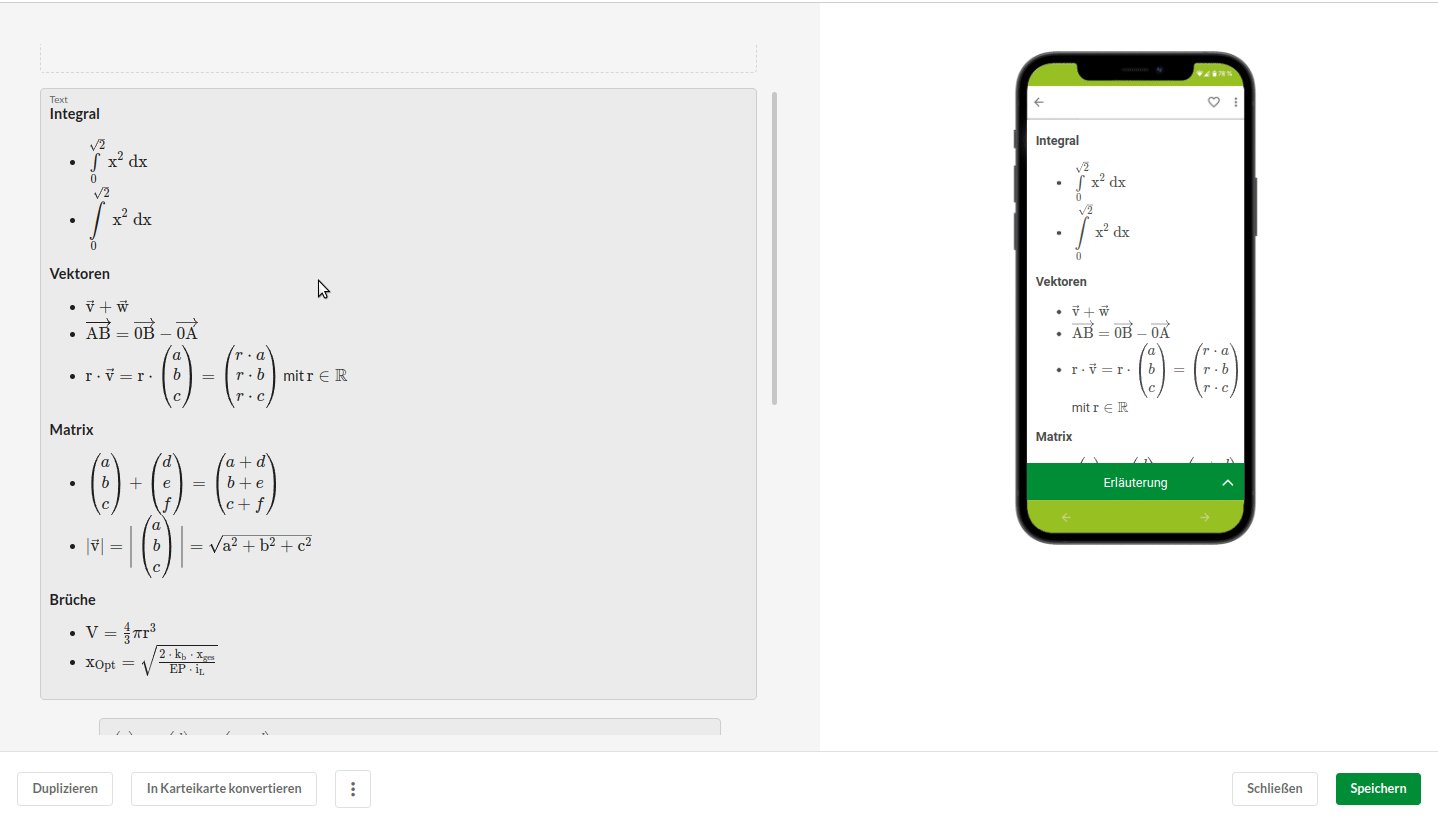
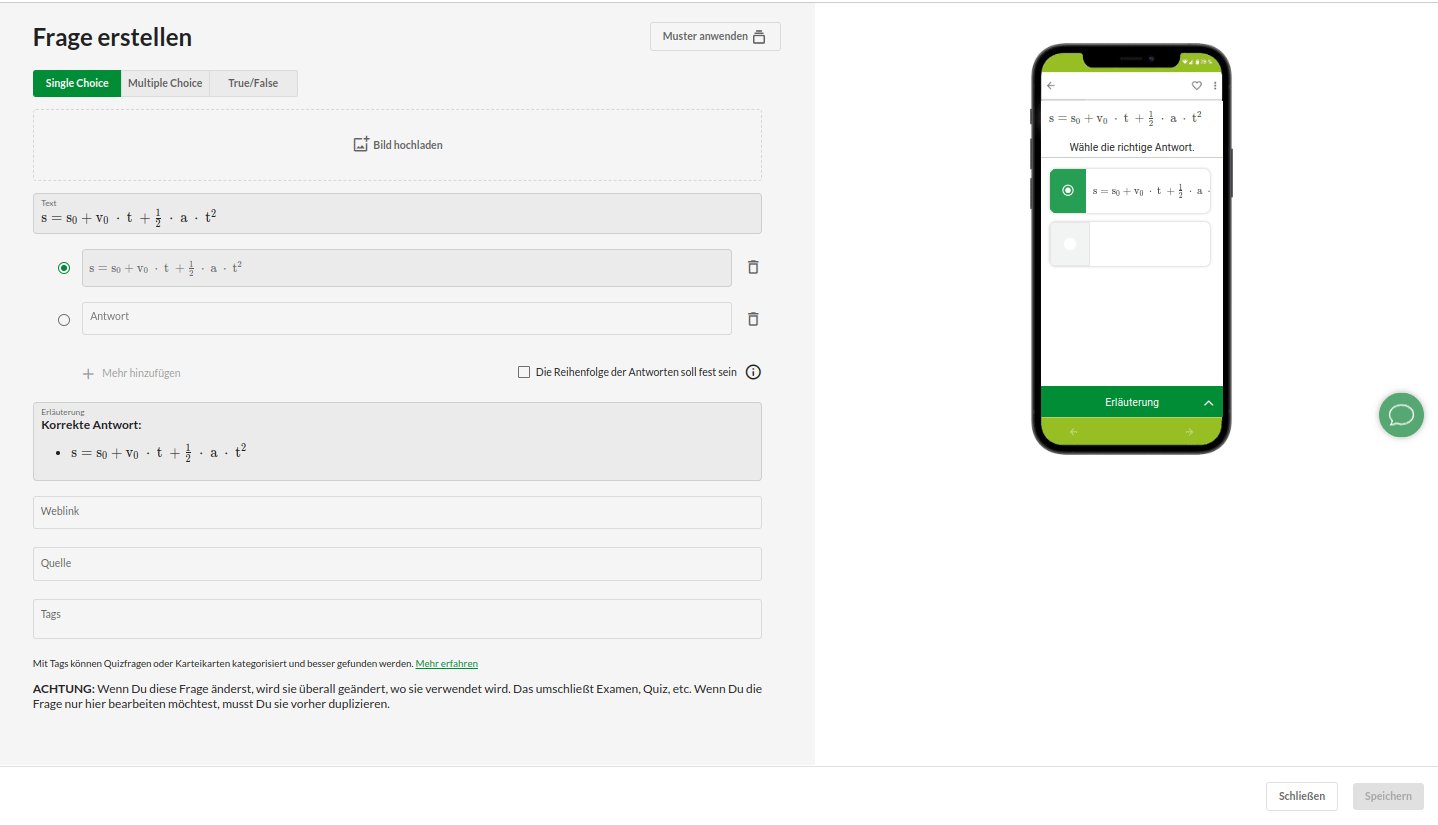
In diesem Beispiel siehst du eine bereits erstellte Quizfrage, welche wir über “Bearbeiten” geöffnet haben. Du kannst in den folgenden Elementen der Quizfrage Formeln integrieren:
- Frage
- Antworten
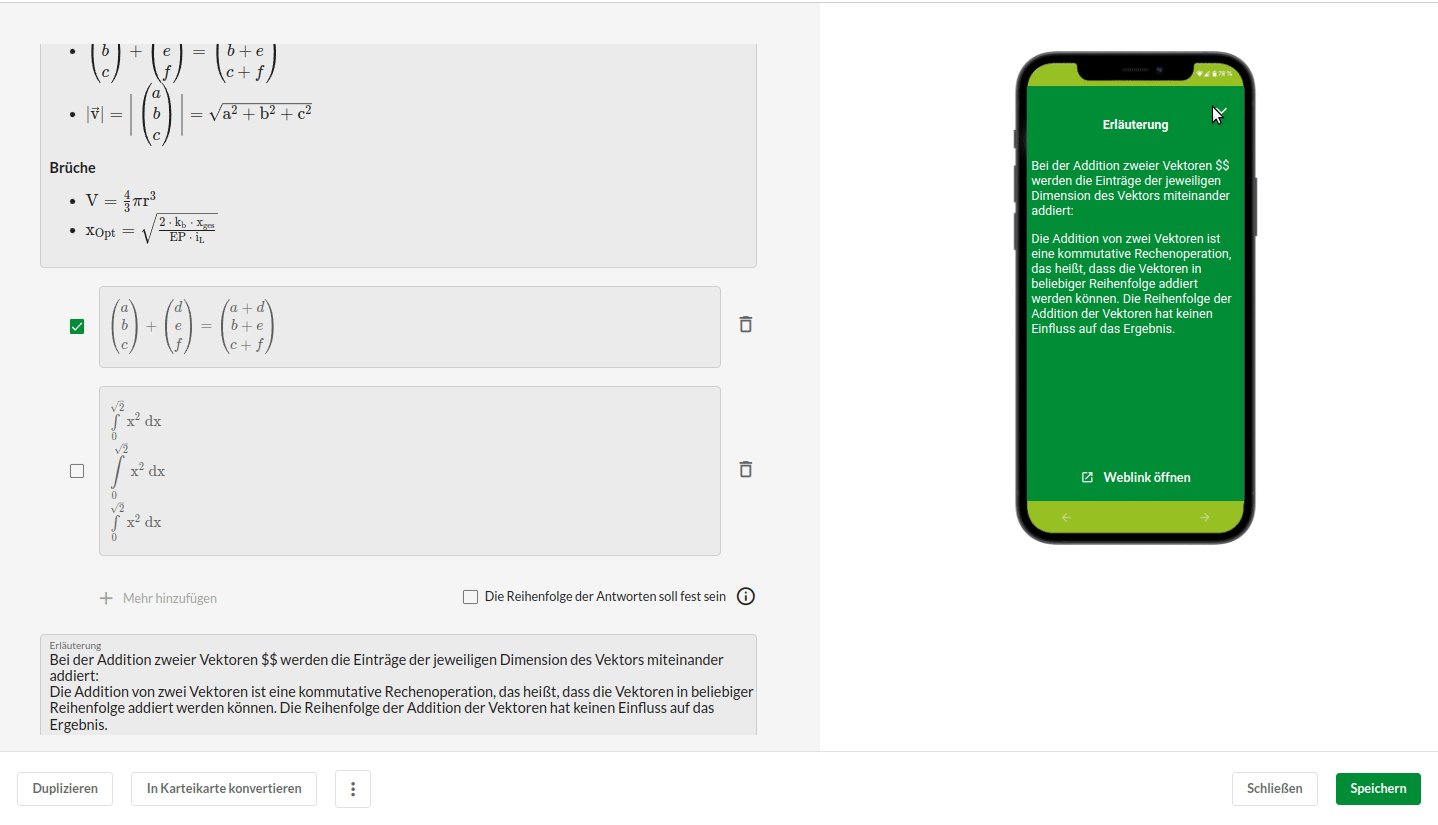
- Erläuterungen
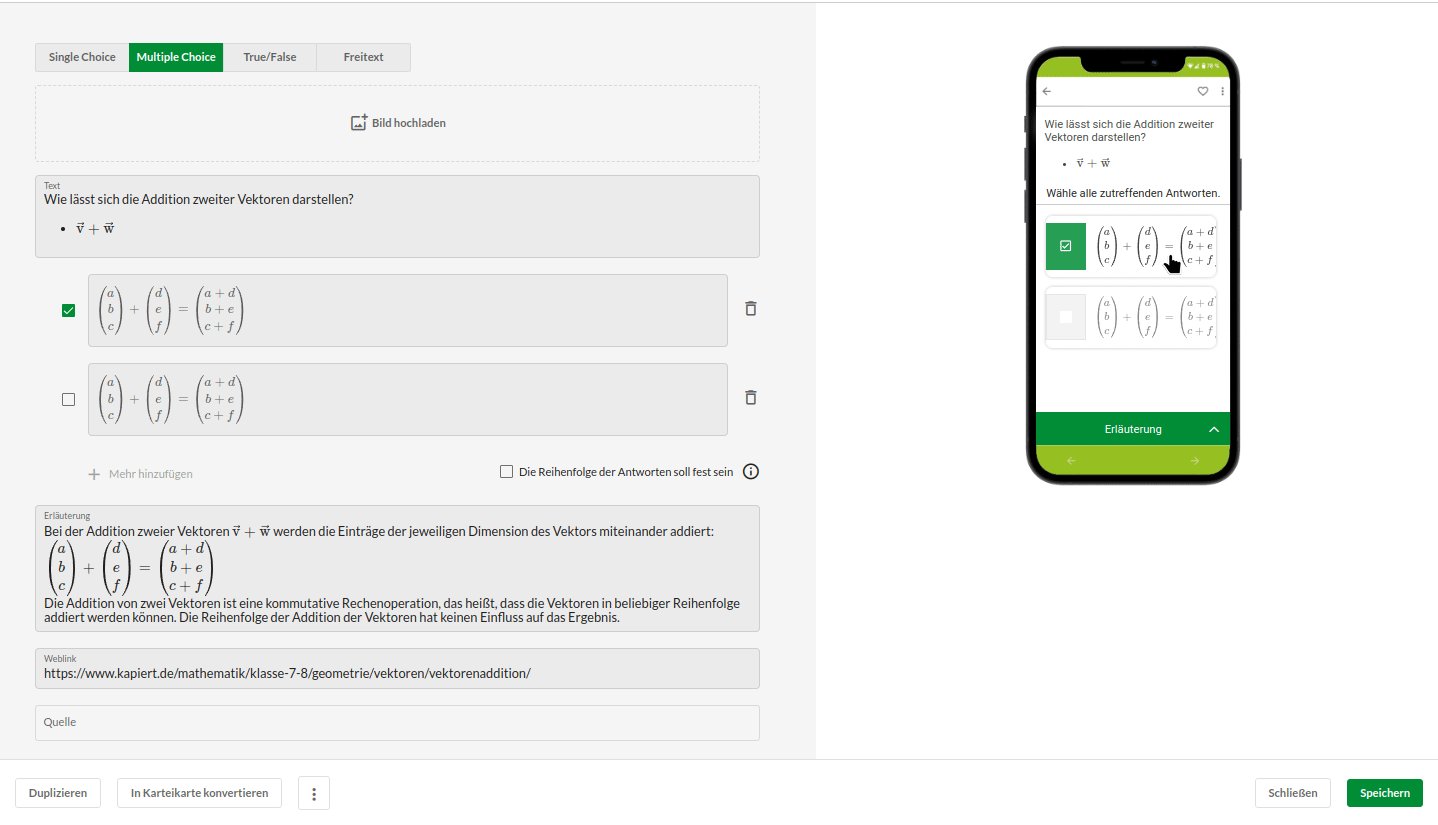
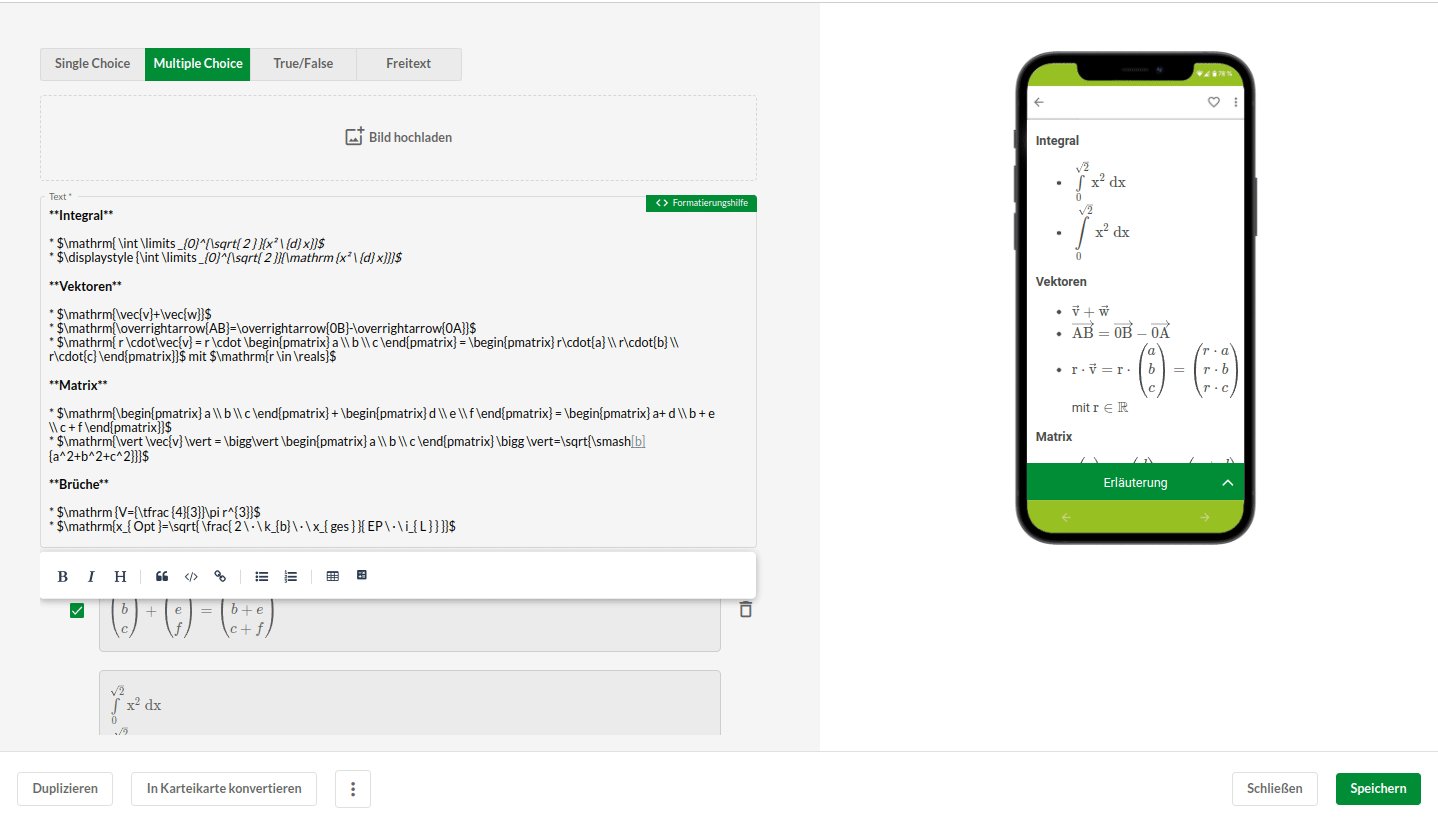
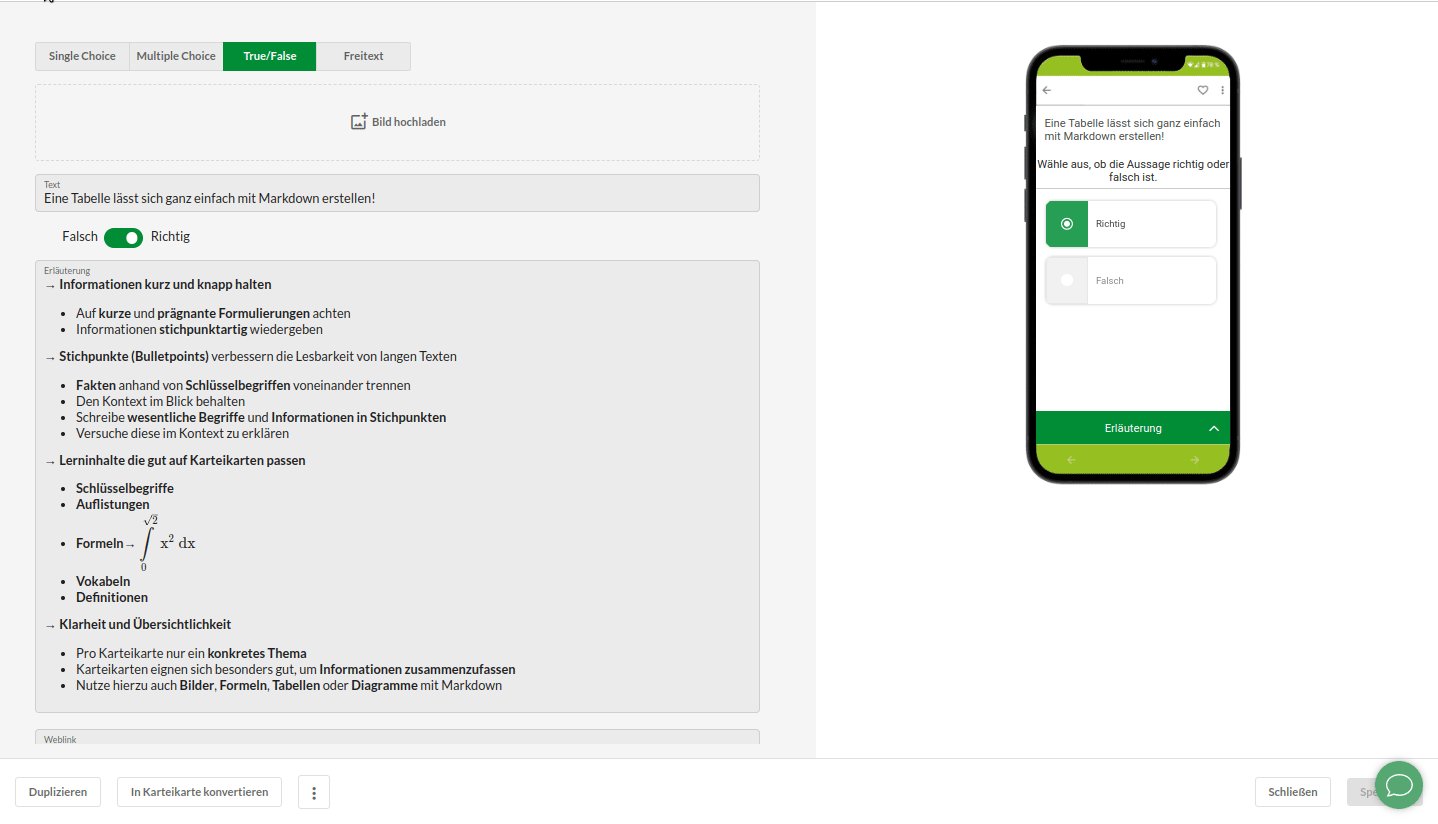
Dieses Beispiel zeigt, wie Formeln in einer Quizfrage aussehen können. Im Darstellungsmodus werden die Formeln gerendert. Im rechten Bereich siehst Du eine mobile Vorschau der Quizfrage mit samt der Formeln.
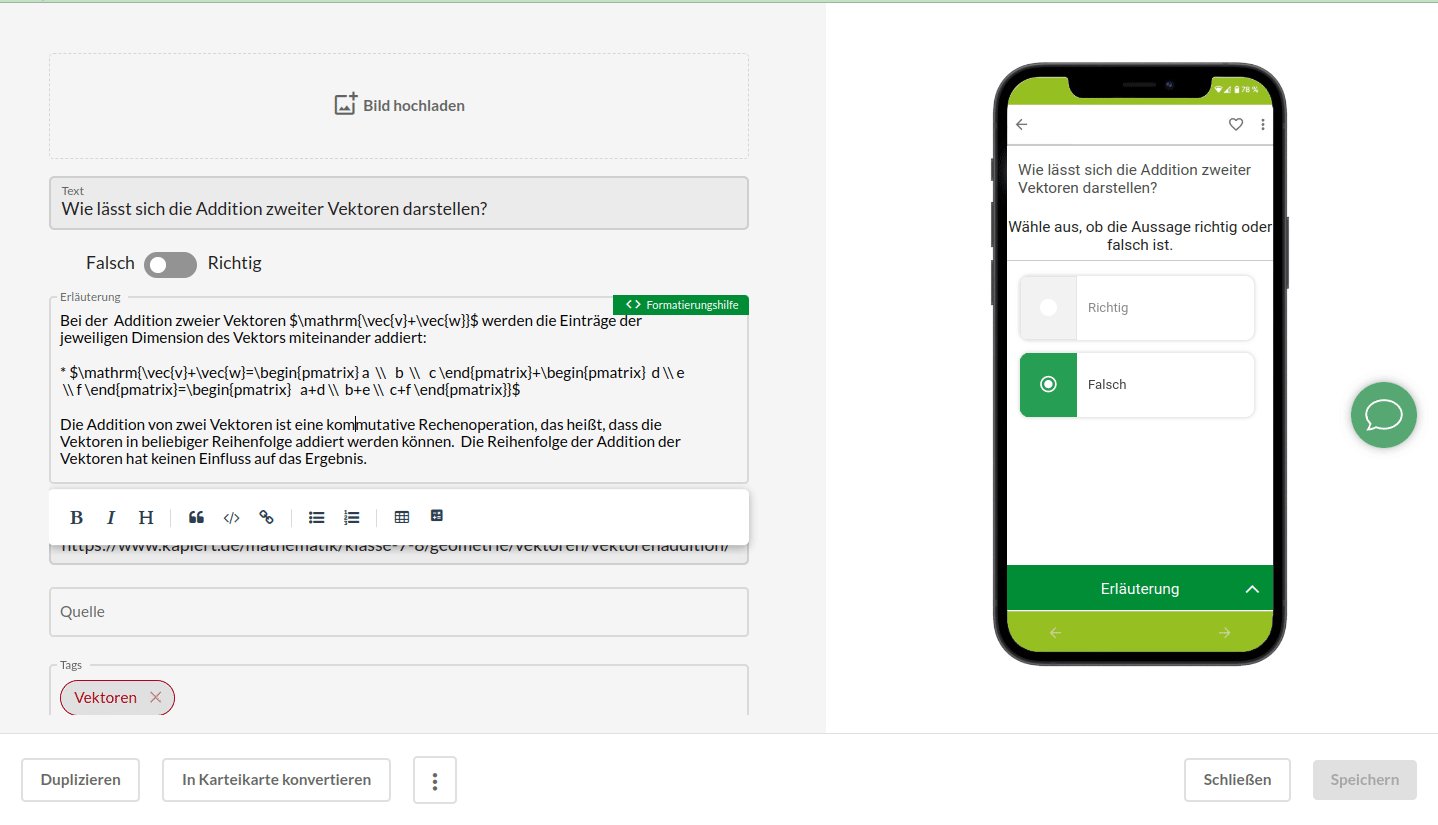
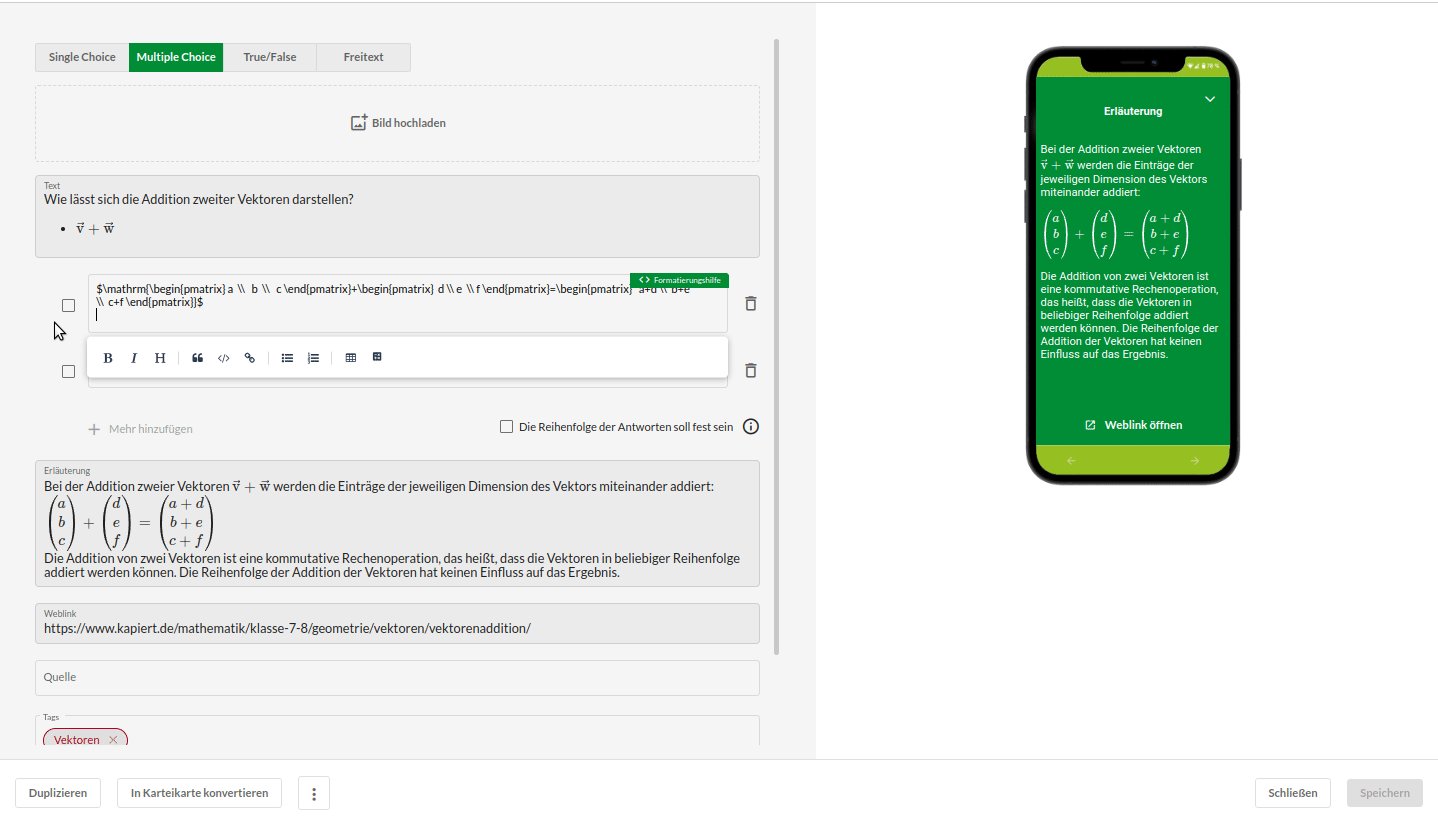
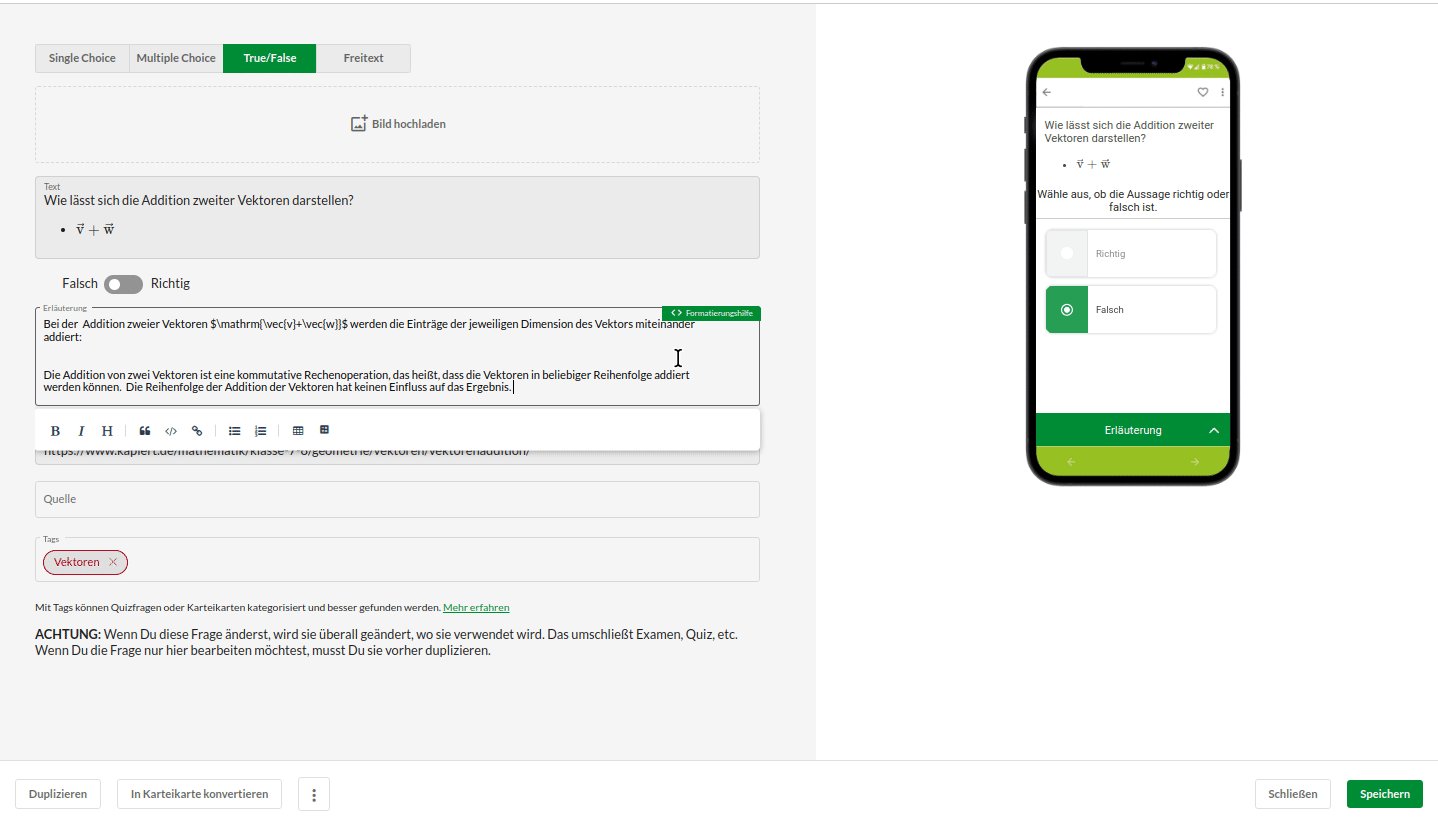
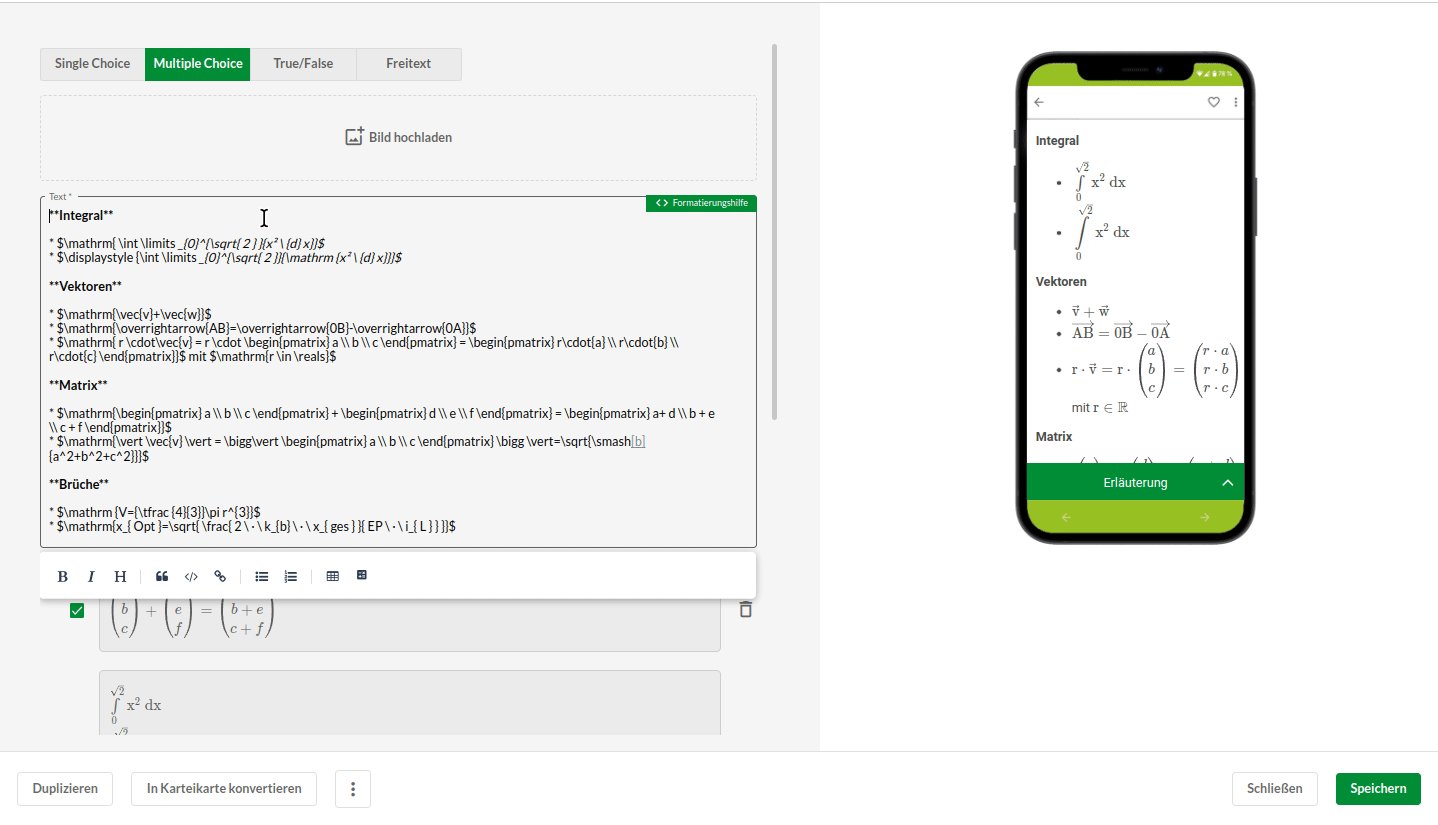
Gehe in ein beliebiges Textfeld Deiner Wahl. Indem Du reinklickst wird sich der Bearbeitungsmodus des Textfeldes öffnen. Du siehst hier nun die Inhalte wie sie in Markdown geschrieben sind. Am rechten unteren Rand jedes Textfeldes wirst Du einen Hinweis auf die Formatierungshilfen finden.
- Klicke auf “Formatierungshilfen”.
- Klicke auf “Formel-Editor“
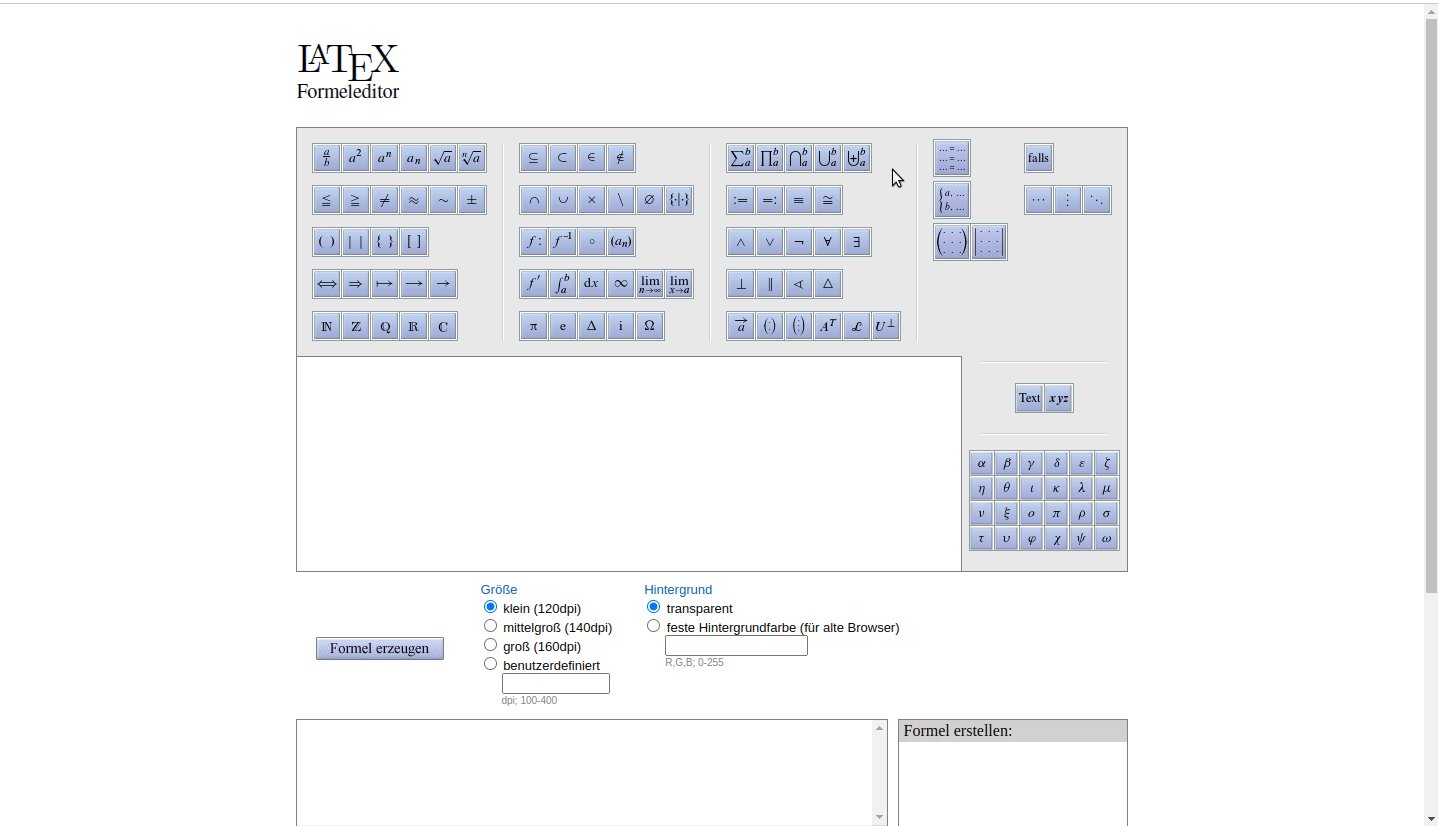
Nun öffnet sich der Formeleditor in einem separaten Browserfenster.
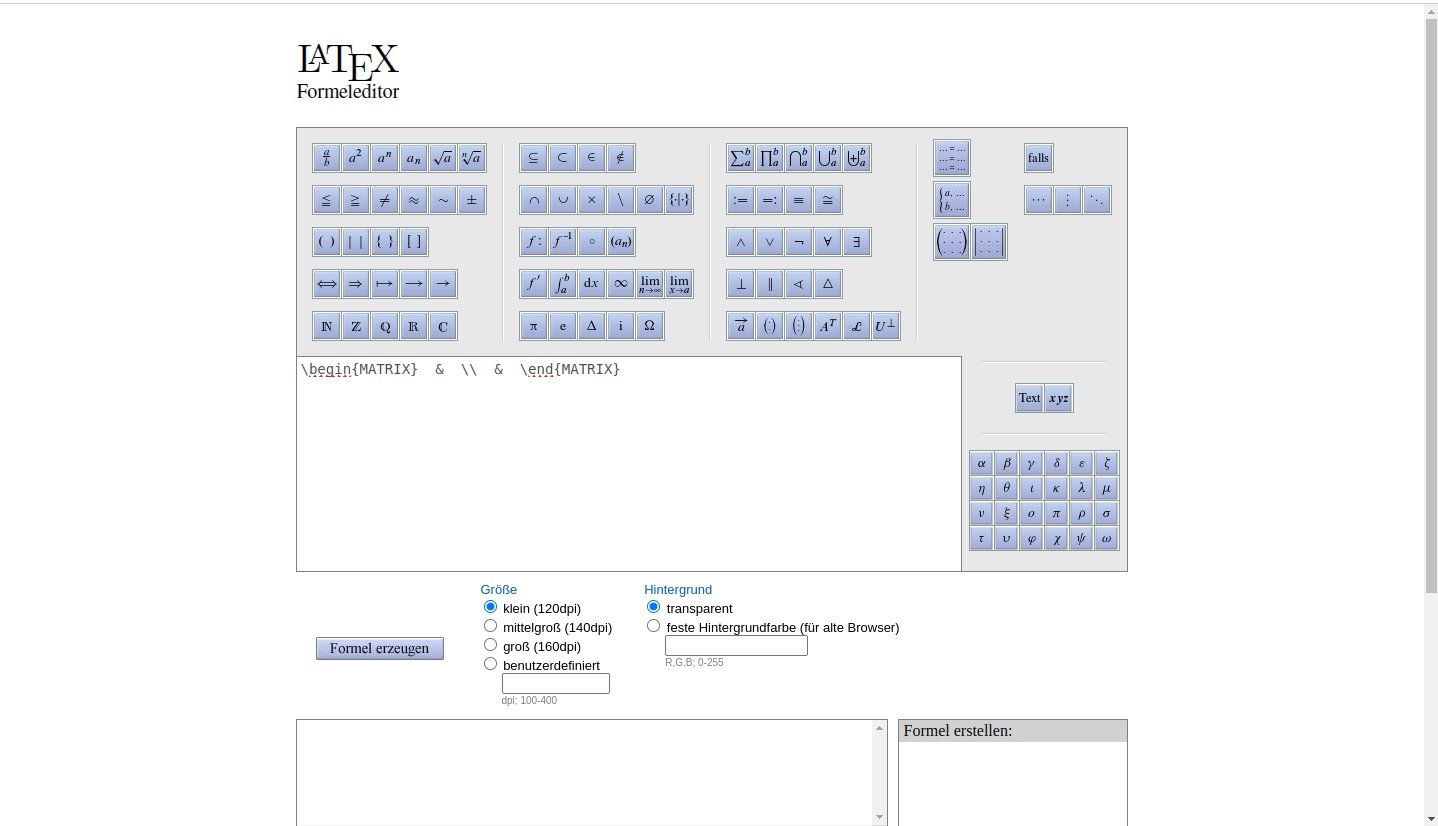
In dem Formel-Editor kannst Du nun Deine Formeln erstellen.
- Im Feld 1 kannst Du Deine Formeln eingeben. Nutze dafür die blau hinterlegten Funktionen und ergänze diese an den entsprechenden Stellen. Probiere es einfach mal aus.
- In dem Du auf Formeln erstellen klickst wird im
- Feld 3 eine Vorschau der Formeln angezeigt. Hier kannst Du also überprüfen, ob die Eingabe im Feld 1 korrekt war.
Hier haben wir Dir ein Beispiel hinterlegt:
- s=s_{ 0 }+v_{ 0 } \ · t+\frac{ 1 }{ 2 } \ ·a \ · t^{ 2 }
Integral
- $\mathrm{ \int \limits _{0}^{\sqrt{ 2 } }{x² \ {d} x}}$
- $\displaystyle {\int \limits _{0}^{\sqrt{ 2 }}{\mathrm {x² \ {d} x}}}$
Vektoren
- $\mathrm{\vec{v}+\vec{w}}$
- $\mathrm{\overrightarrow{AB}=\overrightarrow{0B}-\overrightarrow{0A}}$
- $\mathrm{ r \cdot\vec{v} = r \cdot \begin{pmatrix} a \\ b \\ c \end{pmatrix} = \begin{pmatrix} r\cdot{a} \\ r\cdot{b} \\ r\cdot{c} \end{pmatrix}}$ mit $\mathrm{r \in \reals}$
Matrix
- $\mathrm{\begin{pmatrix} a \\ b \\ c \end{pmatrix} + \begin{pmatrix} d \\ e \\ f \end{pmatrix} = \begin{pmatrix} a+ d \\ b + e \\ c + f \end{pmatrix}}$
- $\mathrm{\vert \vec{v} \vert = \bigg\vert \begin{pmatrix} a \\ b \\ c \end{pmatrix} \bigg \vert=\sqrt{\smash[b]{a^2+b^2+c^2}}}$
Brüche
- $\mathrm {V={\tfrac {4}{3}}\pi r^{3}}$
- $\mathrm{x_{ Opt }=\sqrt{ \frac{ 2 \ · \ k_{b} \ · \ x_{ ges } }{ EP \ · \ i_{ L } } }}$
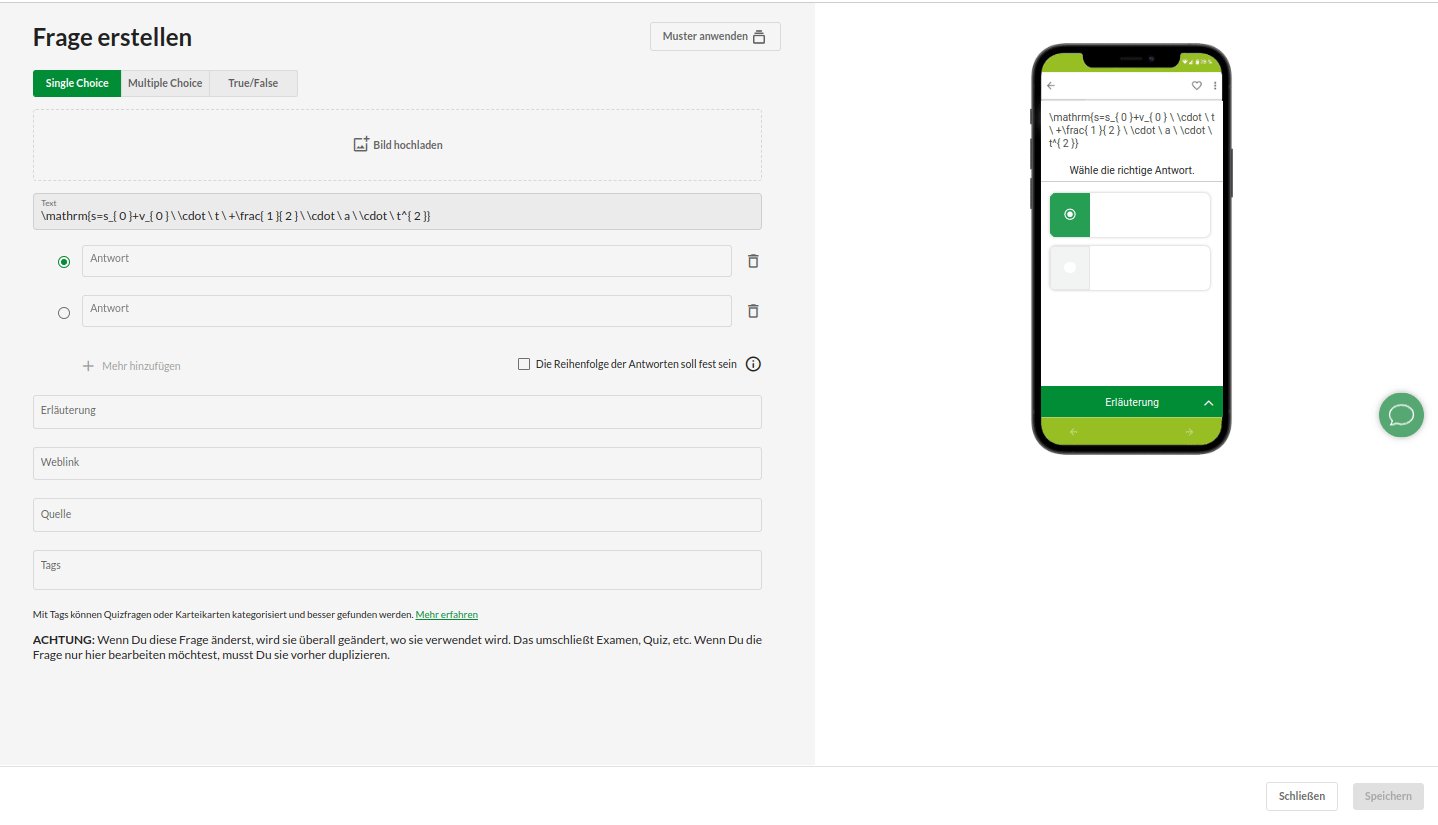
Als nächstes kannst Du nun die Formel aus dem Feld 1 des Formeleditors in das Textfeld in QuizAcademy übertragen. Nun musst Du nur noch beachten, dass Du die Formel immer in ${Formel}$ schreibst. Das bedeutet am Anfang und Ende der Formel steht jeweils ein $.
Das ganze sieht dann so aus:
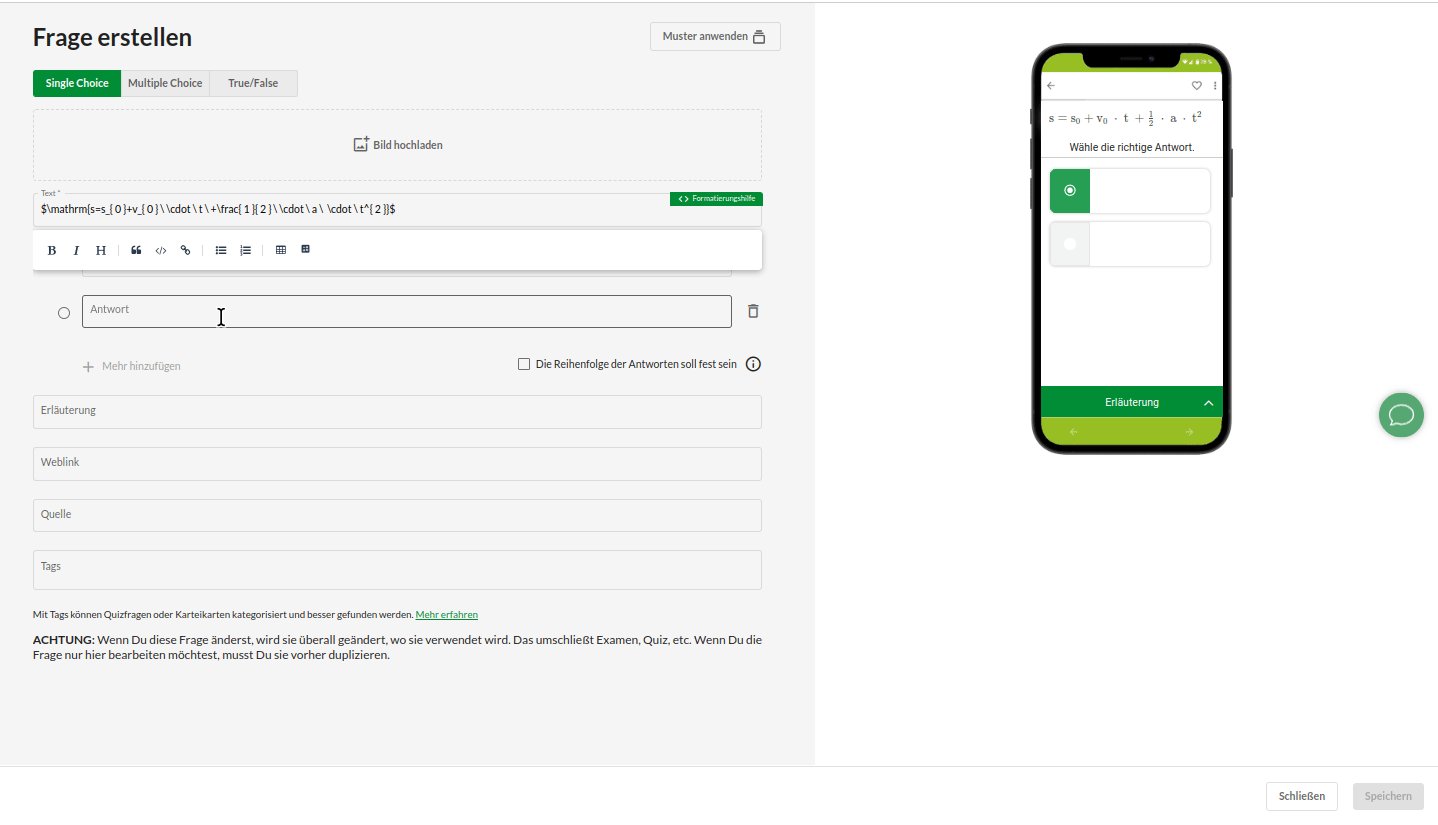
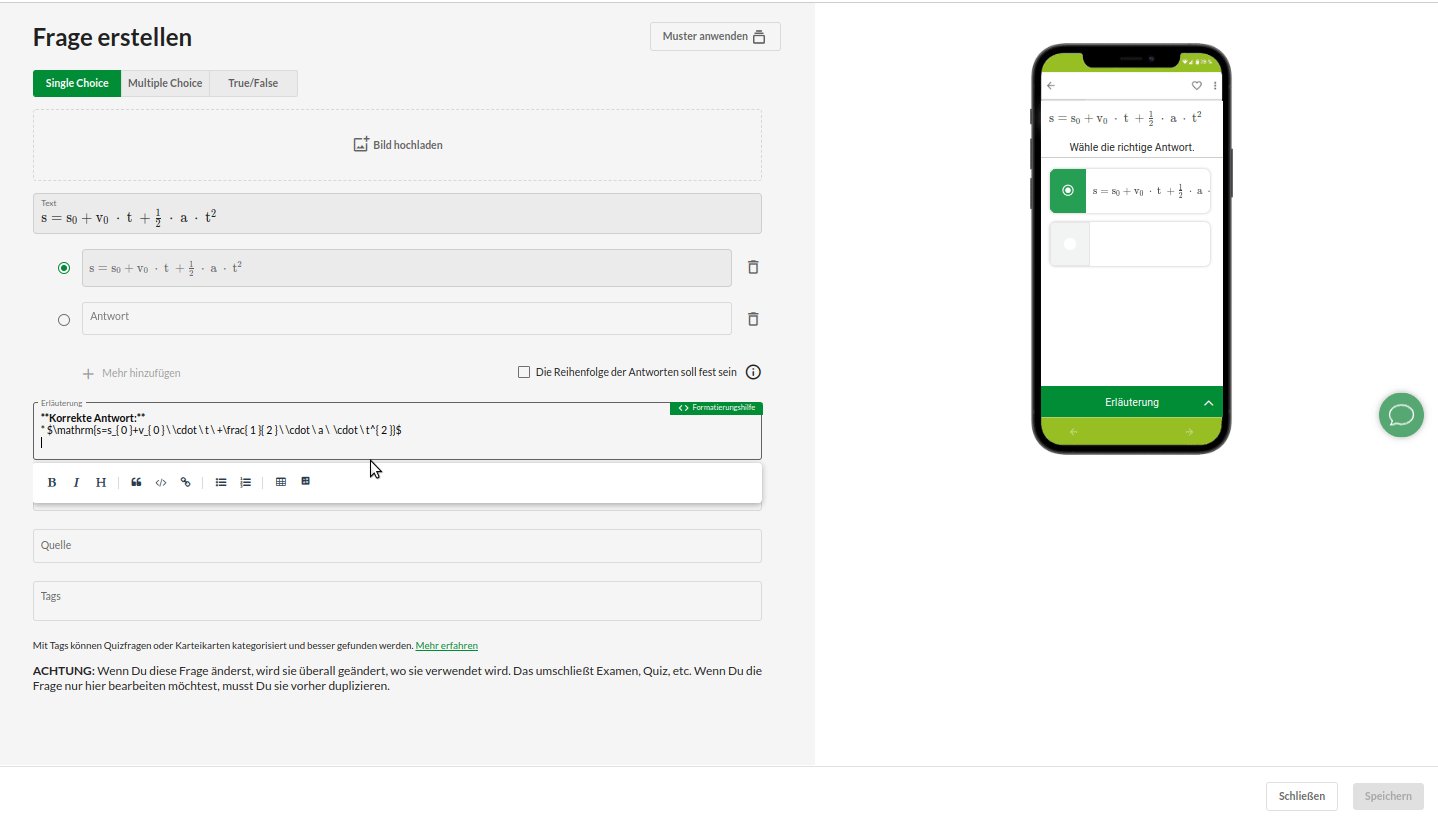
- $s=s_{ 0 }+v_{ 0 } \ · t+\frac{ 1 }{ 2 } \ ·a \ · t^{ 2 }$
Wenn Du den Bearbeitungsmodus verlässt und in den Darstellungsmodus wechselst in dem Du aus dem Textfeld gehst, werden die Formeln automatisch gerendert. Herzlichen Glückwunsch Du hast nun gesehen und hoffentlich verstanden wie Formeln erstellt werden. Wenn Du weitere Fragen hast lasse es uns gerne wissen.
Formatierung
In QuizAcademy kannst Du mit Markdwon Texte formatieren. Mit dieser Schritt-für-Schritt-Anleitung erfährst Du, wie Du in QuizAcademy ganz einfach Markdown zur Textbearbeitung verwenden kannst. Du kannst Markdown in Quizfragen und Karteikarten im Frage-, Antwort- oder Erläuterungstext integrieren. Nutze Markdown für unterschiedliche Anwendungsfälle wie Bullet Points, fetten und farbigen Text oder Tabellen.

Formatierung mit Markdown
Markdown wurde mit den Grundgedanken konzipiert, so einfach lesbar und schreibbar wie möglich zu sein. Es ist eine einfache Syntax, um HTML-Code aus Textdokumenten zu generieren, angelehnt an die Formatierung von nur-Text E-Mails. Wie funktioniert Markdown in QuizAcademy?
Um in QuizAcademy Formeln zu erstellen, gehe bitte in den Bearbeitungsdialog einer Frage oder einer Karteikarte. Natürlich kannst Du auch eine neue Frage oder eine neue Karteikarte erstellen. Wir zeigen Dir jedoch das Vorgehen, bei einer bereits erstellten Frage. Gehe wie folgt vor:
- Klicke im linken Menü auf den Bereich “Inhalte”
- Klicke auf “Fragen” und auf die Frage, in welcher Du eine Formel erstellen möchtest.
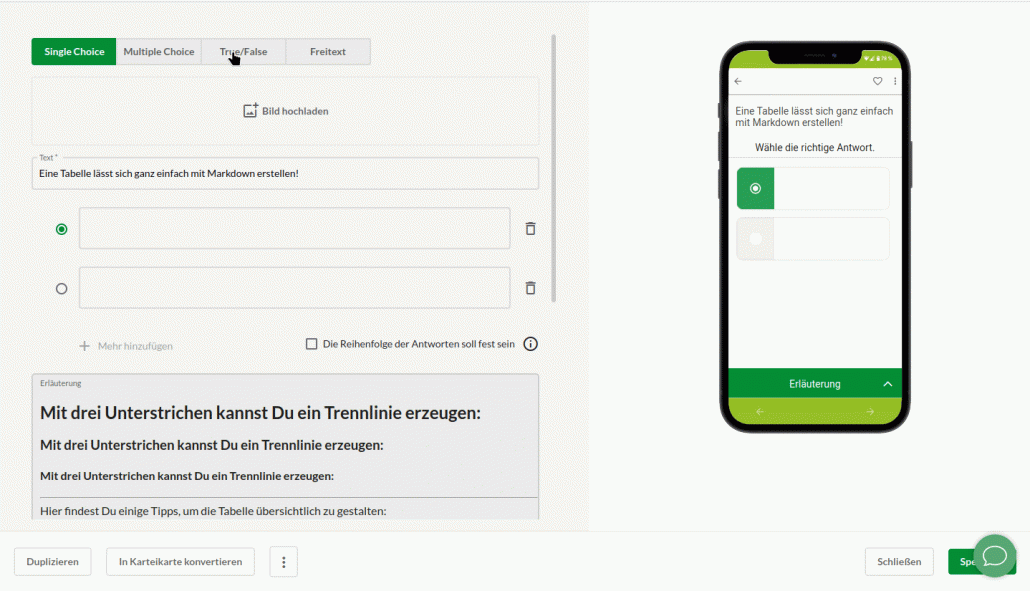
In diesem Beispiel siehst du eine bereits erstellte Quizfrage, die wir über “Bearbeiten” geöffnet haben. Du kannst nun in den folgenden Elementen der Quizfrage Markdown integrieren:
- Frage
- Antworten
- Erläuterungen
Dieses Beispiel zeigt Dir, wie Du Markdown in einer Quizfrage verwenden kannst. Im rechten Bereich siehst Du eine mobile Vorschau der Quizfrage mit dem formatiertem Text.
Gehe in ein beliebiges Textfeld Deiner Wahl. Indem Du reinklickst wird sich der Bearbeitungsmodus des Textfeldes öffnen. Du siehst hier nun die Inhalte wie sie in Markdown geschrieben sind. Am rechten unteren Rand jedes Textfeldes wirst Du einen Hinweis auf die Formatierungshilfen finden.
- Klicke auf “Formatierungshilfen”.
- Klicke auf “Mehr zu Markdown”
Nun öffnet sich die gewünschte Seite.
Tiefgestellter Text
- ΔH = H<sub>Produkte</sub> − H<sub>Edukte</sub>
- N₂ + O₂ → 2 NO
- C<sub>3</sub>H<sub>8</sub> + 5 O<sub>2</sub>→ 3 CO<sub>2</sub> + 4 H<sub>2</sub>O
Hochgestellter Text
- ΔH = H<sup>Produkte</sup> − H<sup>Edukte</sup>
- HA + H<sub>2</sub>O ⇌ H<sub>3</sub>O<sup>+</sup> + A<sup>−</sup>
- B + H<sub>2</sub>O ⇌ BH<sup>+</sup> + OH<sup>−</sup>
Farbige Formeln
- <span style=”color:red”> $\mathrm{\frac {Rote \ Schrift}{ \mathrm{Rote \ Schrift}} }$ </span>
- <span style=”color:violet”> $\mathrm{\frac {Violette \ Schrift}{ \mathrm{Violette \ Schrift}} }$ </span>
Farbige Textzeilen
- <span style=”color:blue”> Blaue Schrift</span>
- <span style=”color:greenyellow”> Grüne Schrift</span>
Farbiger Hintergrund
- <span style=”background-color:violet;”>Violetter Hintergrund</span>
- <span style=”background-color:yellow;”>Gelber Hintergrund</span>
Tags
Tags sind in QuizAcademy ein sinnvolles Instrument zur Strukturierung von Inhalten. Mit dieser Schritt-für-Schritt-Anleitung erfährst Du, wie Du in QuizAcademy mit Tags (Schlüsselwörtern) arbeiten kannst, um Quizfragen und Karteikarten besser zu strukturieren und leichter zu finden.

Erklärung und Beispiele
In diesem Abschnitt erfährst Du, was wir in QuizAcademy unter Tags verstehen und zeigen Dir einige Beispiele zum besseren Verständnis.
- Der Begriff “Tags” kommt aus dem Englischen und bedeutet “Schlagwort” oder “Schlüsselwort”.
- Mit Tags können Quizfragen oder Karteikarten kategorisiert und später besser gefunden werden.
- Tags sind in der Regel Begriffe, welche nicht im Wortlauf der Quizfrage oder der Karteikarte zu finden sind und eine bessere Einordnung ermöglichen.
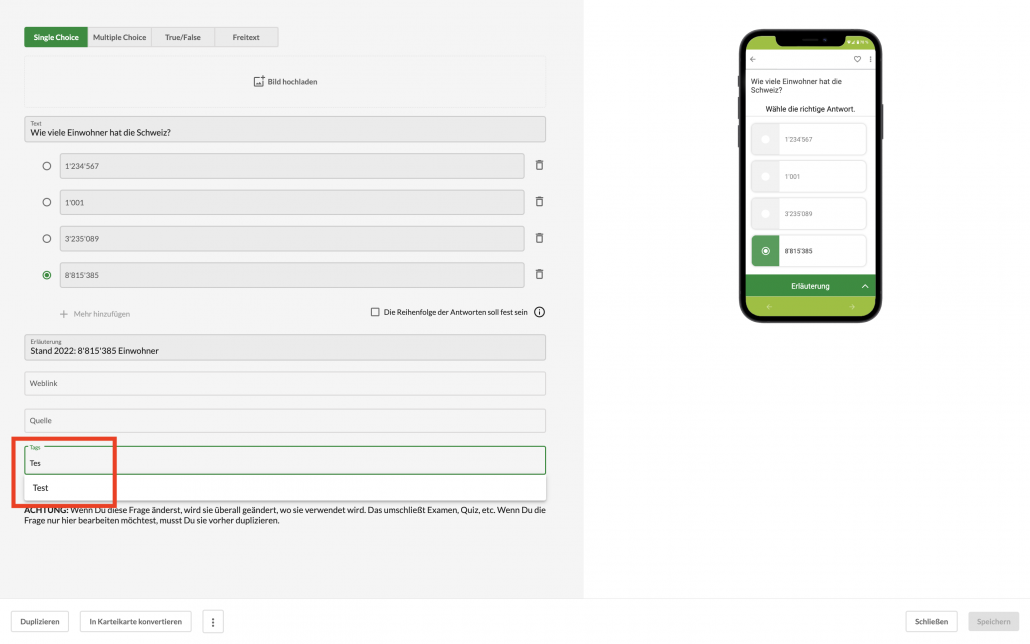
- Gebe den Tag ein und drücke Enter. Der Tag wird dann farblich umrahmt.
- Nach der Eingabe von 3 Buchstaben, erfolgt eine Autovervollständigung. Wenn Du als bereits eingegeben Tags wiederverwenden möchtest, dann gebe die ersten 3 Buchstaben ein und wähle den vorgeschlagenen Tag aus.
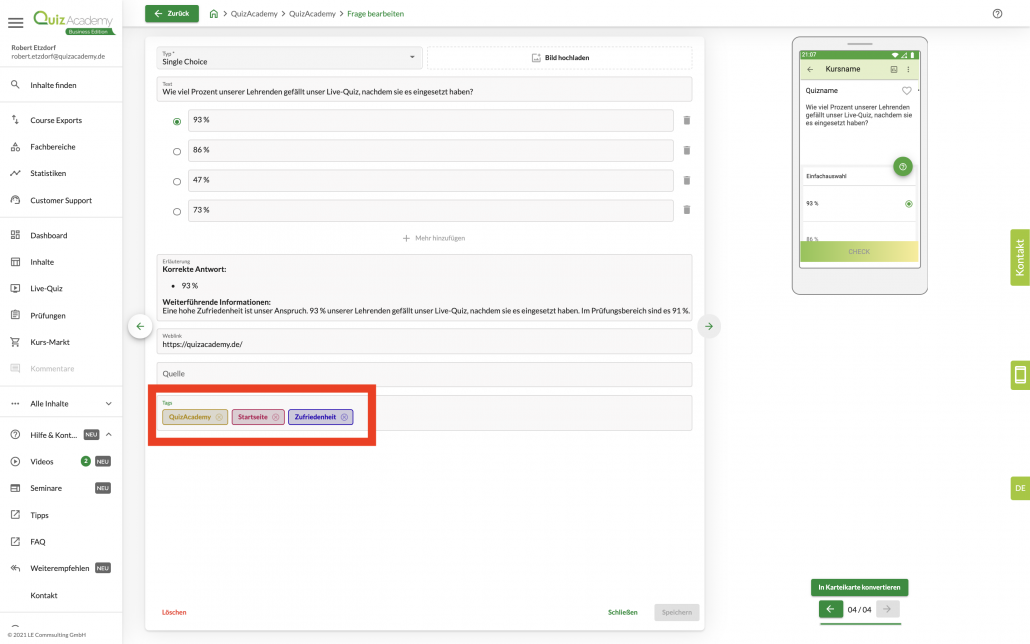
In diesem Beispiel siehst du eine bereits erstellte Quizfrage, welche wir über “Bearbeiten” geöffnet haben. Du kannst nun in den folgenden Elementen der Quizfrage Formeln integrieren:
- Frage
- Antworten
- Erläuterungen
Dieses Beispiel zeigt dir wie Formeln in einer Quizfrage aussehen können. Im Darstellungsmodus werden die Formeln gerendert. Im rechten Bereich siehst Du eine mobile Vorschau der Quizfrage mit samt der Formeln.
In QuizAcademy gibt es globale Tags und eigene Tags.
Globale Tags
- Diese Tags werden von den Administratoren kontrolliert und freigegeben.
- Sie sind für alle Lehrenden nutzbar.
- Beispiele hierfür sind: Geschichte, Datenschutz, Physik, 6. Klasse, Definition, etc.
Eigene Tags
- Eigene Tags oder auch lokale Tags gibt es zusätzlich zu den globalen Tags für jeden einzelnen Account in QuizAcademy.
- Das bedeutet Lehrende können auf ihre erstellten Tags jederzeit zurückgreifen.
Funktionen
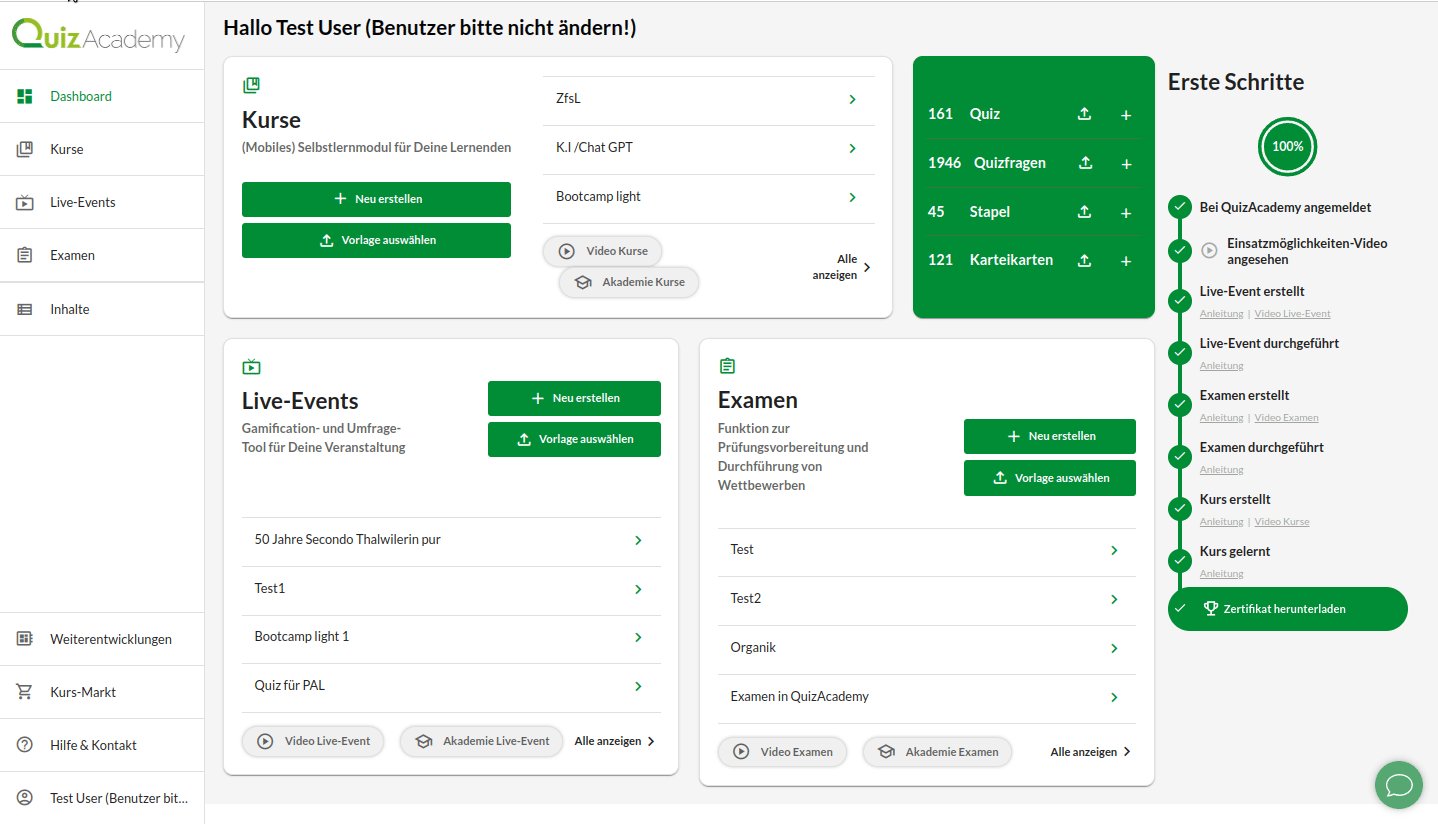
Zunächst einmal möchten wir die grundsätzlichen Funktionen im Bereich der Inhalte vorstellen.
Auf + klicken
Durch Klicken auf dieses “+” hast du in der Regel die Möglichkeit, Inhalte neu zu erstellen oder Inhalte hinzuzufügen (importieren)
Wir bieten zu Funktion für Inhalte, damit Du Deine Inhalte leicht finden kannst. Nutze dafür unterschiedliche Suchkriterien und gebe Deinen Suchbegriff ein.
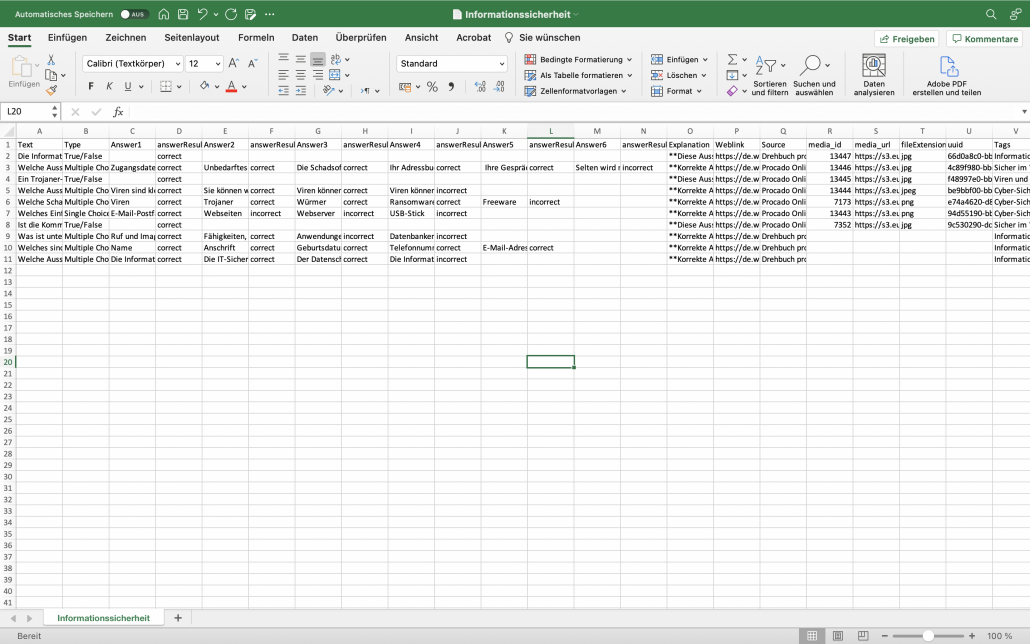
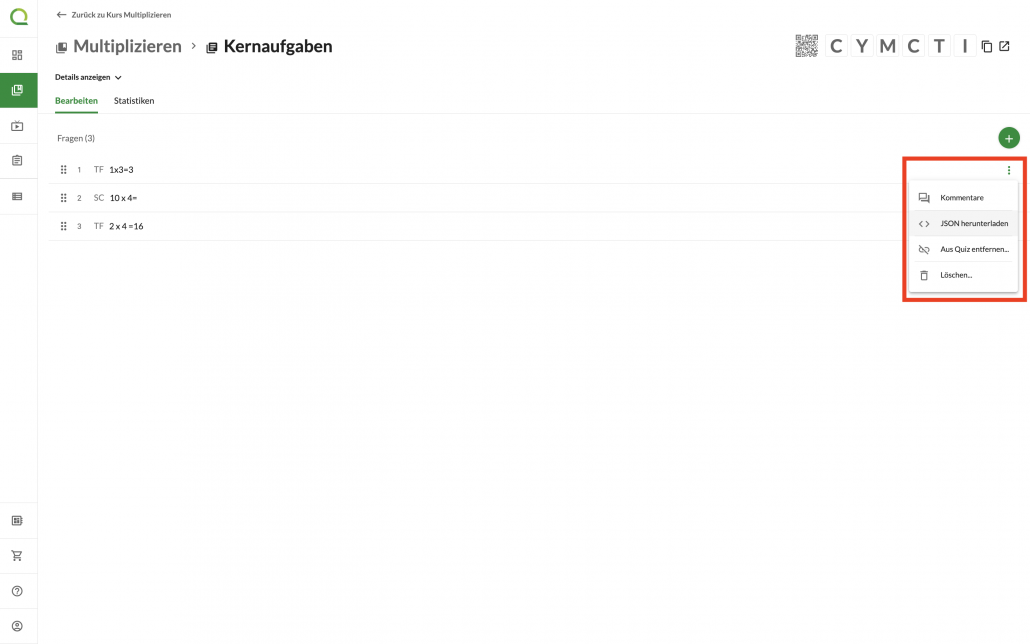
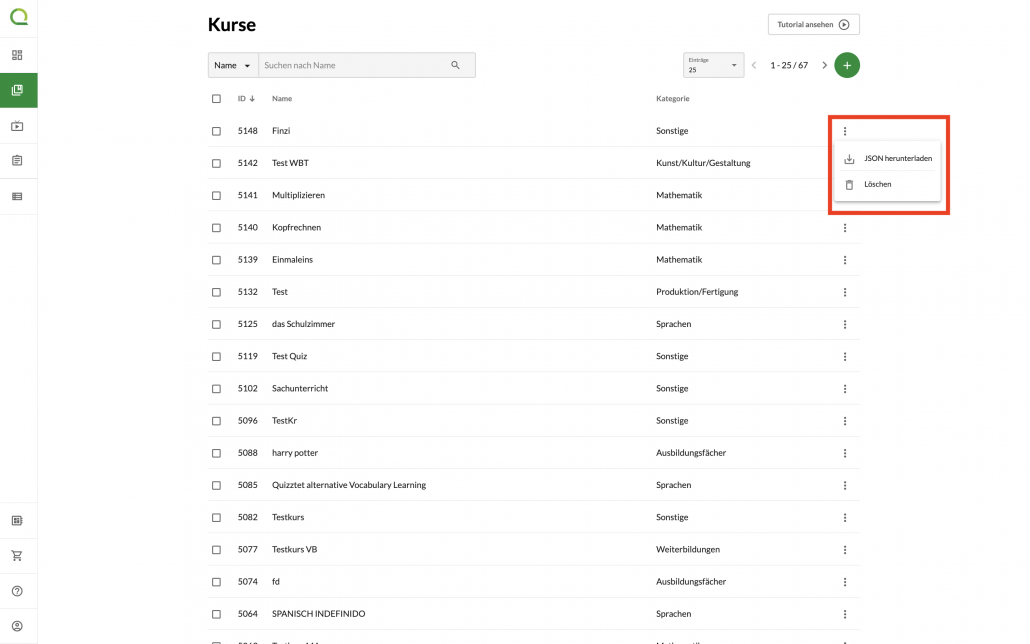
Du kannst Deine Inhalte in QuizAcademy exportieren und so mit Nutzern teilen und die Daten für Dich jederzeit auf Deinen eigenen Datenträgern sichern. Wir verwenden dazu die Dateiformate Excel und JSON. JSON ist ein kompaktes Datenformat in einer einfach lesbaren Textform für den Datenaustausch zwischen Nutzern.